May 14, 2025
Rslib: Build library with Rspack

We are excited to introduce Rslib — a library development tool based on Rspack. Developed by ByteDance Web Infra Team, Rslib helps developers create JavaScript libraries and UI component libraries in a simple and intuitive way while enjoying the ultimate development experience brought by Rspack and Rsbuild.
Why Rslib
In the past, webpack was mainly used for bundling web applications. When developing JavaScript libraries, developers typically introduced excellent bundlers like esbuild or Rollup, which could output high-quality ESM and CJS output to better meet JavaScript library bundling needs.
Within ByteDance, our development teams have created over 10,000 JavaScript libraries. During this process, we observed that the coexistence of multiple bundlers has led to ecosystem fragmentation. Additionally, in more complex library development scenarios, there are still many needs that haven't been well addressed, such as:
- Configuration Fragmentation: Library build configurations differ significantly from application development, requiring developers to learn different configuration rules and methods.
- Limited Ecosystem Reuse: Desire to reuse webpack plugins or loaders accumulated in the ecosystem.
- Insufficient Extensibility: Need for rich build lifecycle hooks to meet custom build requirements.
- High Cost of Multi-format Output: Libraries need to be bundled into multiple formats like ESM, CJS, UMD, and Module Federation, requiring repeated configuration with different tools.
- Weak Non-JS Resource Handling: Lack of standardized processing solutions for style schemes and static assets.
- Missing Declaration File Support: Need to bundle d.ts files of dependencies during build.
Facing these pain points, we hope the ideal library development tool would:
- Easy to Configure: Provide out-of-the-box configurations covering most scenarios, with plugin mechanisms for advanced feature extensions that work right after installation.
- Comprehensive Features: Support not only JavaScript / TypeScript transformation and multi-format output but also provide comprehensive style and resource processing solutions like web application building.
- Shared Ecosystem: Unify library building with application building configurations, reuse Rspack's prosperous community, and promote unified toolchain ecosystem development.
- Performance First: The underlying bundler is implemented in Rust, offering excellent build performance and improving developer experience.
Therefore, we created Rslib. Based on the well-designed configurations and plugins of Rsbuild's, it empowers library developers to take advantage of the extensive knowledge and ecosystem of webpack and Rspack, providing comprehensive library development features.
We hope Rslib can provide more powerful features for library developers and become an important part of the Rspack ecosystem, continuously promoting the development of unified toolchains based on Rspack.

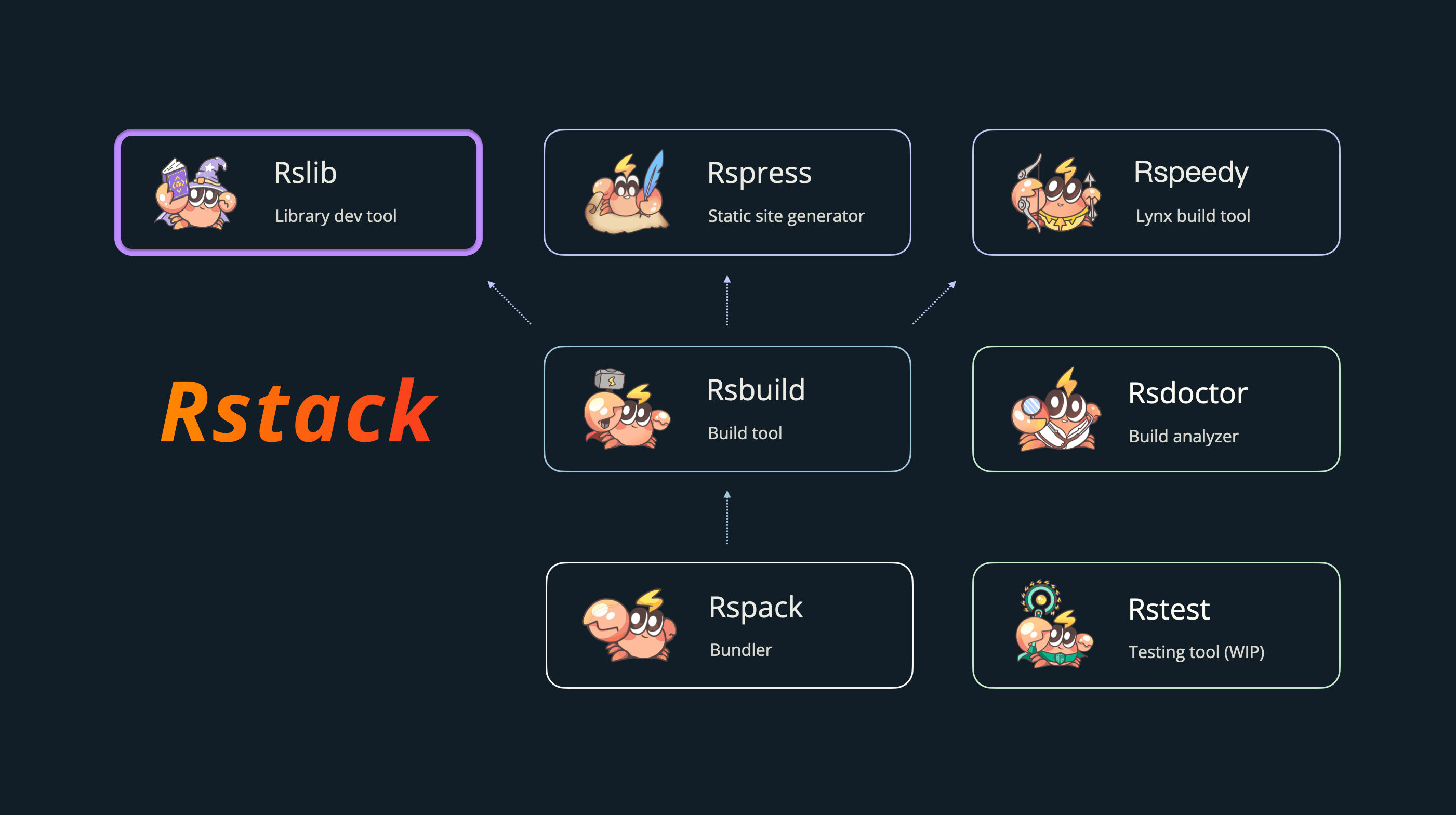
The location of Rslib in the Rstack ecosystem
Comprehensive library development features
Rslib provides a comprehensive library building solution that covers most current library building scenario needs:
-
Out-of-the-Box Configuration
Rslib provides out-of-the-box library building configurations. With minimal adjustments, it can meet most library building requirements. Moreover, for more advanced integration needs, in most cases, you only need to install the corresponding Rsbuild plugin to complete the setup, avoiding complicated configuration processes.
Rslib's configuration extends from Rsbuild, allowing developers to continue using Rsbuild's configuration and ecosystem, maintaining consistent mental models between application and library development, and reusing build configuration-related code. This is particularly important in large monorepo projects that need to maintain multiple build configurations.
-
Multi-Format Output Support
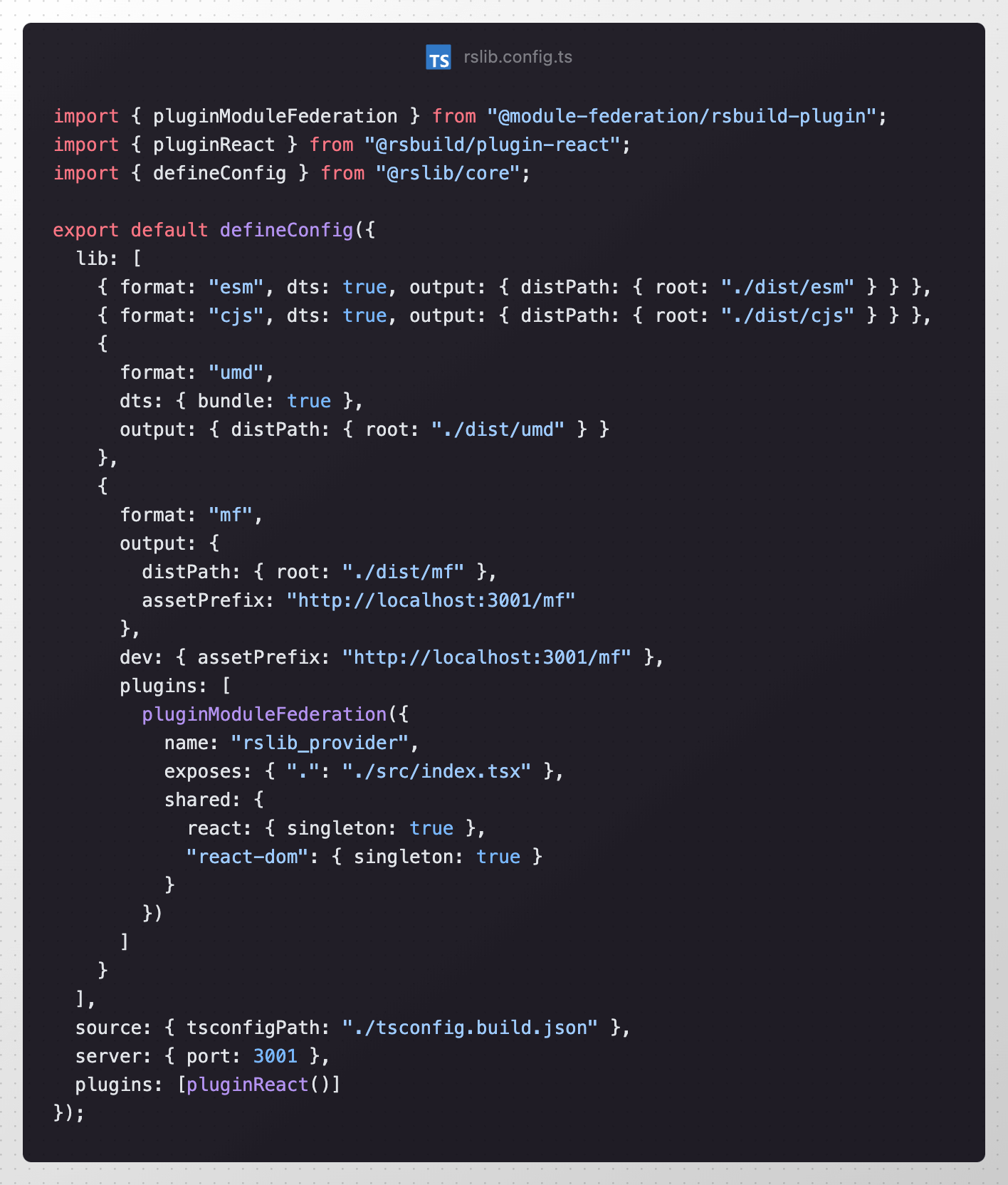
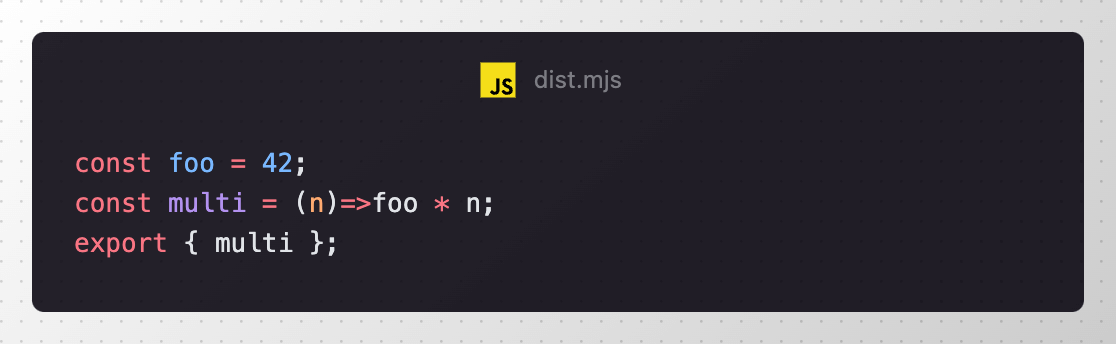
Rslib supports bundling libraries into various module system formats, including ESM (ES modules), CJS (CommonJS), UMD (Universal Module Definition), and Module Federation. With just one build tool and one configuration file, it can handle all building scenarios, particularly suitable for library development scenarios requiring cross-project and cross-framework reuse. Additionally, through optimizing Rspack's ESM format build output, Rslib can now produce clean, standard ESM output.
For TypeScript declaration files (d.ts), besides supporting d.ts file generation and related post-processing based on TypeScript Compiler API, it also supports bundling d.ts files using @microsoft/api-extractor, suitable for handling complex dependency scenarios.

Multiple formats in one configuration file

Clean ESM output
-
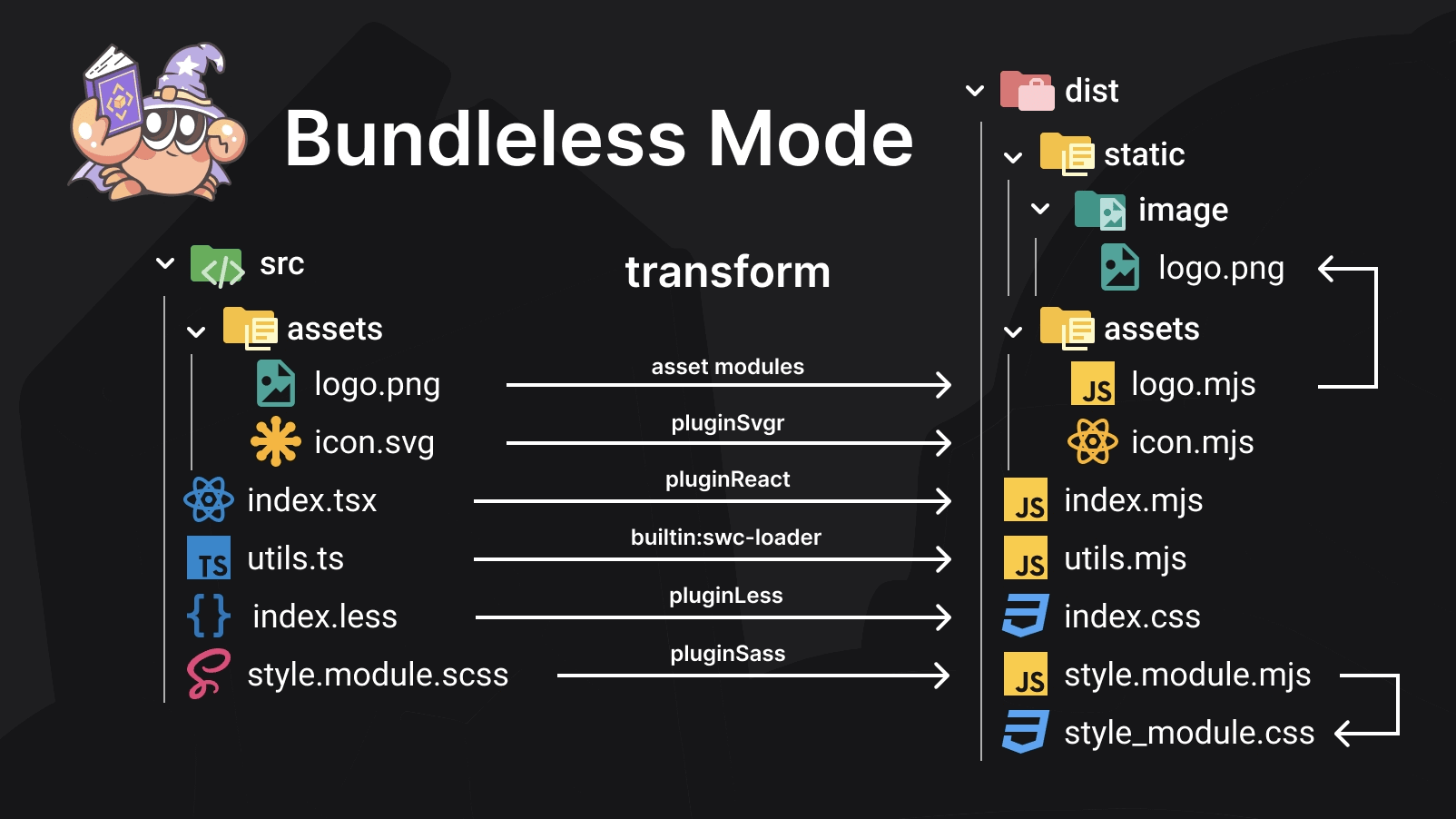
Bundle & Bundleless
Rslib supports both bundle and bundleless build modes during build process. For bundleless scenarios, it also supports output path redirection feature, solving common issues with alias replacement in JavaScript and d.ts output paths, as well as strict path reference requirements in ESM.

bundleless output structure
-
Style Solutions
Style building has always been a challenge in UI component library development. Compared to using Less loader, Sass loader, and PostCSS loader in application building, users often need to manually use the native tools of corresponding style solutions when building library output.
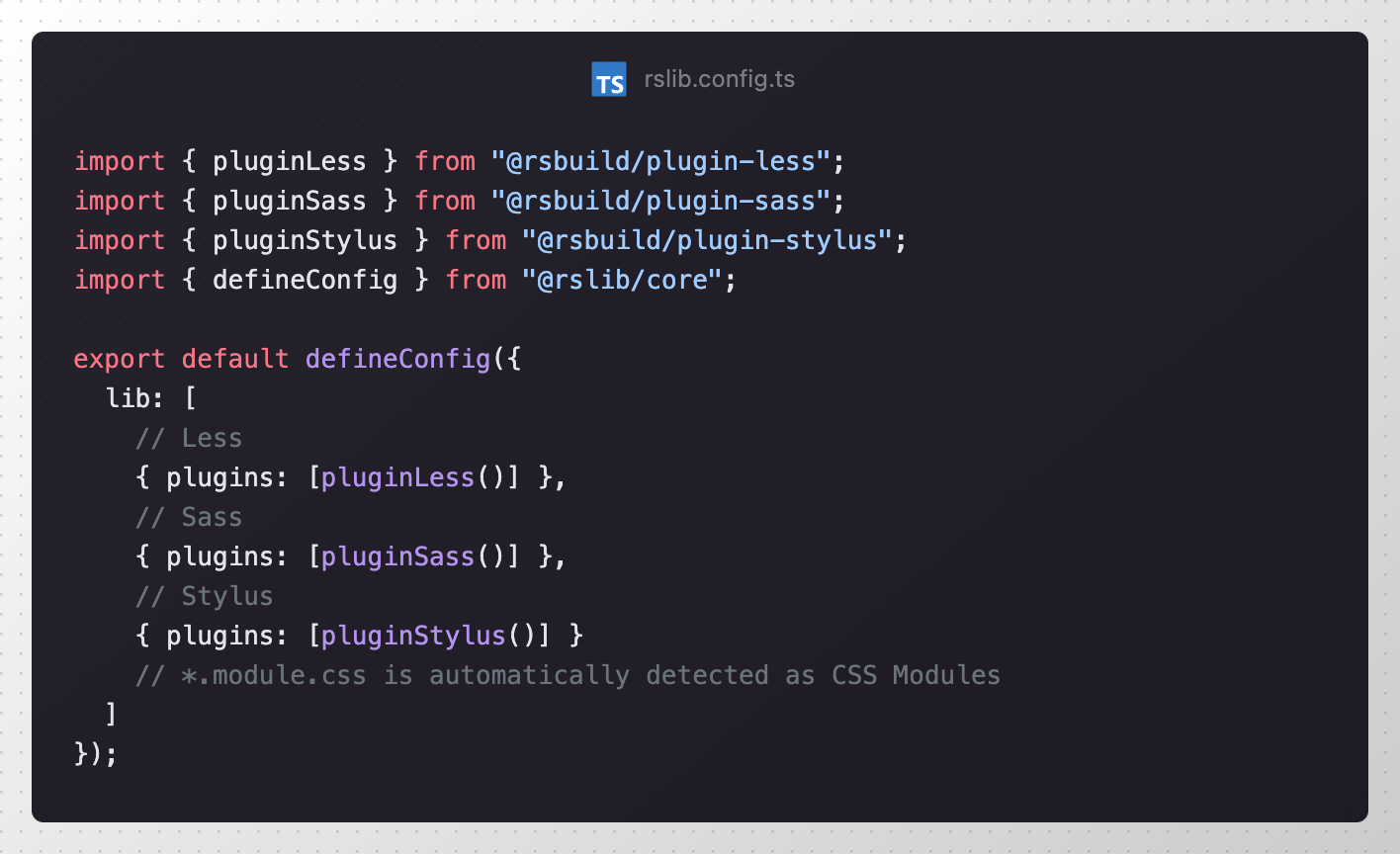
Leveraging Rsbuild's plugin system and ecosystem, Rslib can directly reuse solutions for Sass, Less, Stylus, CSS Modules, and Tailwind CSS. Whether in bundle or bundleless scenarios, users can process styles just like building web application, directly through configuration or installing corresponding plugins.

Support multiple style solutions
-
Web Resource Handling
Rslib supports referencing static and inline assets like images, fonts, audio, and video in code, as well as static assets in CSS. After installing the appropriate plugins, users can also process SVG files through SVGR, while supporting JSON, TOML, and YAML formats. This feature provides great convenience when building UI component libraries containing resources.
-
Framework Agnostic
Rslib is a framework-agnostic library building solution, supporting Node.js and various UI component library builds. Different DSL UI frameworks only need to integrate corresponding plugins (including React, Preact, Vue, Solid, etc.) to complete underlying build configuration for development.
Unlocking Rspack ecosystem possibilities
Beyond common JavaScript library development solutions, based on Rspack and the Rsbuild ecosystem, Rslib provides developers with more advanced features:
-
Module Federation
Rslib provides first-class support for Module Federation. Users only need to install the corresponding Rsbuild plugin to start debugging Module Federation and build MF format output. Users can publish libraries as remote modules to remote servers while building, or directly use remote modules.
-
Leverage Rsbuild Features
Rslib can reuse most of Rsbuild's configurations, supporting advanced features including but not limited to: import path transformation, inline styles, polyfill, and will continue to benefit from more features provided by Rsbuild's iterations in the future.
-
Share Rspack and Rsbuild Ecosystem
Based on the Rspack and Rsbuild ecosystem, Rslib can reuse a series of ecosystem features, including but not limited to:
- Use Storybook to directly read Rslib's configuration files for UI component library development debugging.
- Use Rsdoctor for build performance and output analysis.
- Use Node.js polyfill plugin to develop cross-runtime libraries.
- Use ESLint plugin for ESLint validation during development.
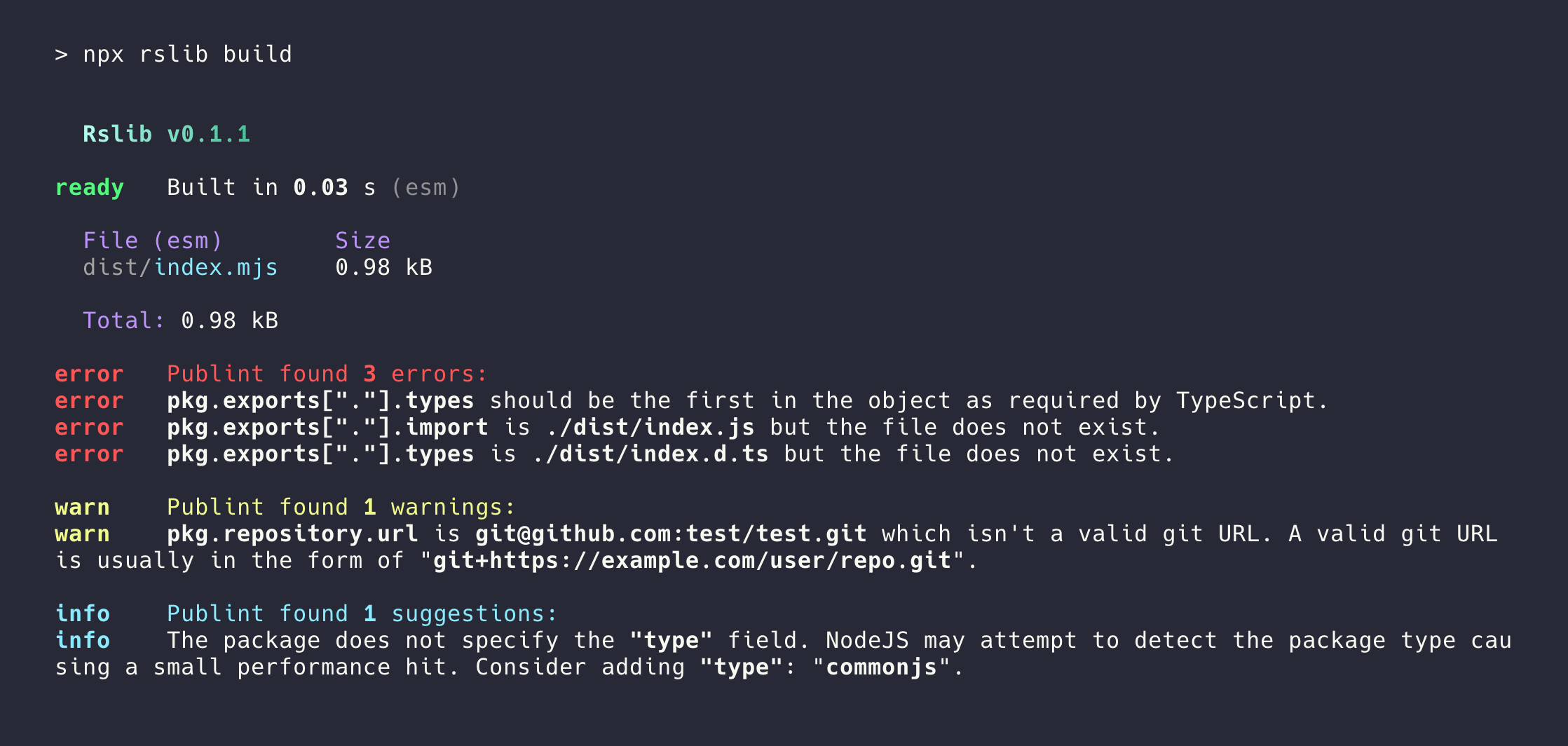
- Use publint plugin to check if the library's package.json is configured correctly.

Use publint to check package.json
For more plugin information, please refer to Rsbuild Plugin Overview.
Current status and version evolution
Currently, Rspack / Rsbuild / Rspress and other projects in the Rstack toolchain are using Rslib for building, with tens of thousands of weekly downloads, serving multiple businesses within ByteDance, and is also the recommended solution for Module Federation modules.
Rslib is currently in the 0.x stage and we plan to release v1.0 after achieving the following key goals:
- Stabilize the final configuration and API design
- Optimize the quality of the build output
- Support bundleless mode for Vue, Solid and more frameworks
You can track the progress by checking v1.0 Milestone on GitHub.
Start using Rslib
We provide the scaffold tool create-rslib for quickly creating Rslib projects. This scaffold supports creating Node.js / React library projects and supporting development tools. Additionally, we provide migration documentation to help users migrate from other build tools to Rslib. You can experience developing React component libraries with Rslib in this CodeSandbox.
We believe that a unified toolchain based on Rspack will provide developers with more possibilities. Looking forward to your feedback and contributions to help us build a more complete frontend toolchain ecosystem together.
