Output structure
bundle / bundleless
So first let's understand bundle and bundleless.
Bundle refers to the process of packaging the build outputs, which may be a single file or multiple files based on a certain code splitting strategy.
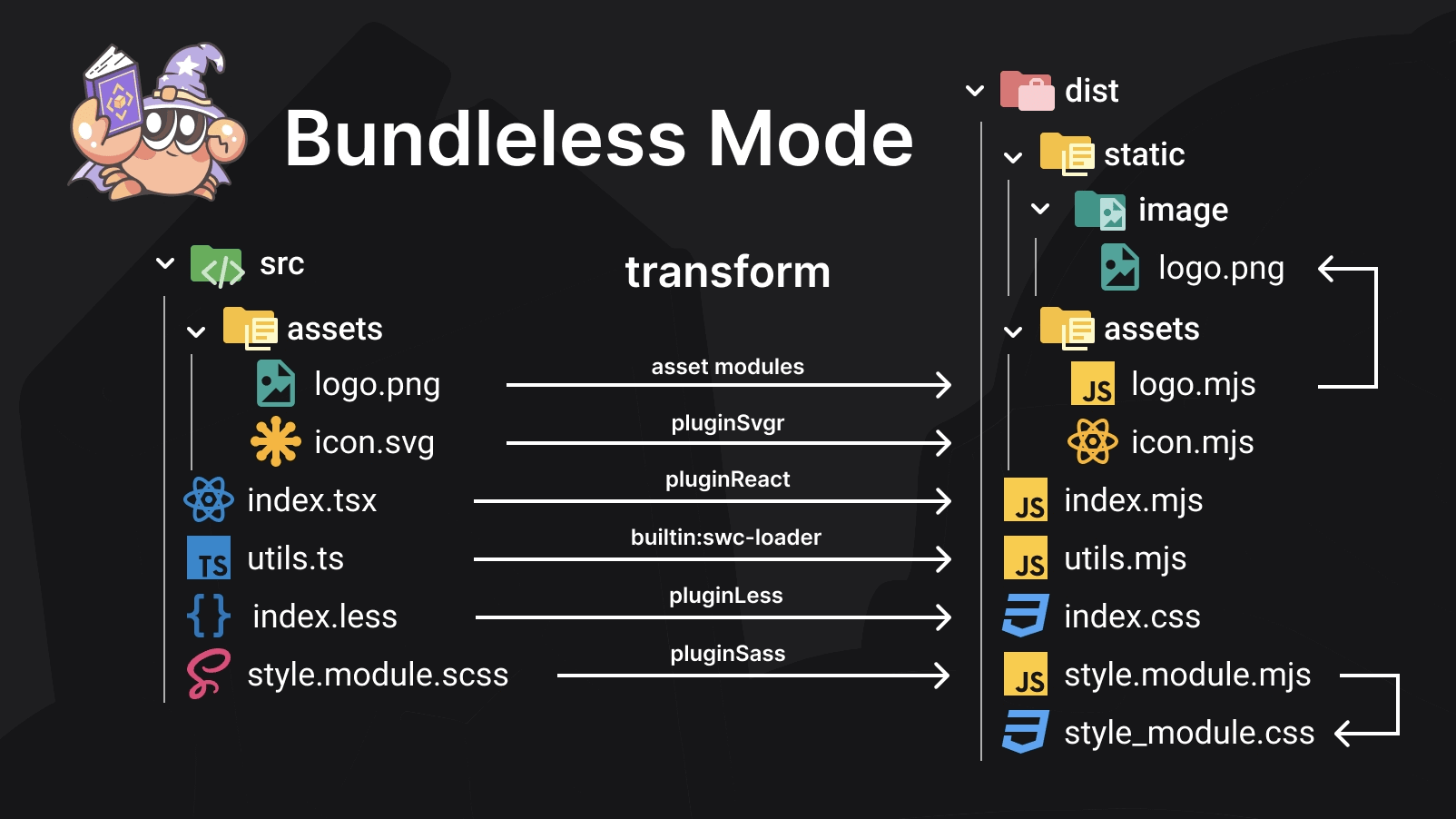
Bundleless, on the other hand, means that each source file is compiled and built separately, but not bundled together. Each output file can be found with its corresponding source code file. The process of bundleless build can also be understood as the process of code transformation of source files only.

They have their own benefits.
- bundle can reduce the size of build artifacts and also prebundle dependencies to reduce the size of installed dependencies and increase security. Packaging libraries in advance can speed up application project builds.
- bundleless maintains the original file structure and is more conducive to debugging and tree shaking.
bundleless is a single-file compilation mode, so for referencing and exporting types, you need to add the type keyword. For example, import type { A } from './types'. Please refer to TypeScript - isolatedModules for more information.
You can specify whether to bundle using the bundle option, which is set to true by default.
