Introduction
Rslib is a library development tool that leverages the well-designed configurations and plugins of Rsbuild, empowering library developers to take advantage of the extensive knowledge and ecosystem of webpack and Rspack.
Rslib provides a comprehensive set of build features for library development, including:
- Compilation of diverse languages: TypeScript, JSX, Sass, Less, CSS Modules, Wasm, and more.
- Flexible build modes: Bundle and bundleless options to meet varying needs.
- Multiple output formats: ESM, CJS, and UMD for maximum compatibility.
- Declaration file generation: Including isolated declarations.
- Advanced features: Module Federation, asset compression, PostCSS, Lightning CSS, and more.
✨ Why Rslib
During the development of component or utility libraries, developers need to focus not only on implementing project logic, but also on handling tasks that are separate from the code itself, such as building, debugging, documentation, and testing. Although many community tools and solutions can address some of these needs, developers who are not familiar with them often face cumbersome configuration requirements or need to coordinate multiple tools to meet these demands.
Based on Rspack and Rsbuild, Rslib offers a comprehensive solution tailored to the diverse requirements of library development, effectively addressing issues such as incomplete tool ecosystems, high costs for module standard compatibility, and insufficient output optimization. Rslib optimizes webpack's limited support for library ESM outputs, reducing redundant runtime code and generating high-quality ESM outputs that are tree-shaking friendly for library consumers. Additionally, Rslib fully leverages the build performance advantages of Rspack and capitalizes the strengths of both the webpack and Rspack ecosystems to robustly support features such as Module Federation.
Furthermore, Rslib utilizes Rsbuild's out-of-the-box configuration to facilitate configuration sharing between application and library projects, resolving the challenge of reusing build configurations between application projects and library projects, thereby reducing the configuration overhead for developers and improving development efficiency and experience.
In the future, Rslib will explore additional possibilities by leveraging the new features of Rspack.
🔥 Features
Rslib has the following features:
- Easy to Configure: Rslib aims to simplify library development by offering ready-to-use build capabilities, enabling developers to kickstart their library projects with minimal configuration.
- Performance Oriented: Rslib integrates high-performance Rust-based tools from the community, including Rspack, SWC and Lightning CSS, to deliver first-class build speed and development experience.
- Plugin Ecosystem: Powered by Rsbuild, Rslib benefits from a lightweight plugin system and a collection of high-quality official plugins. Furthermore, Rsbuild's compatibility with most webpack plugins and all Rspack plugins allows library developers to seamlessly integrate existing community or in-house plugins into their library projects.
🎯 Ecosystem
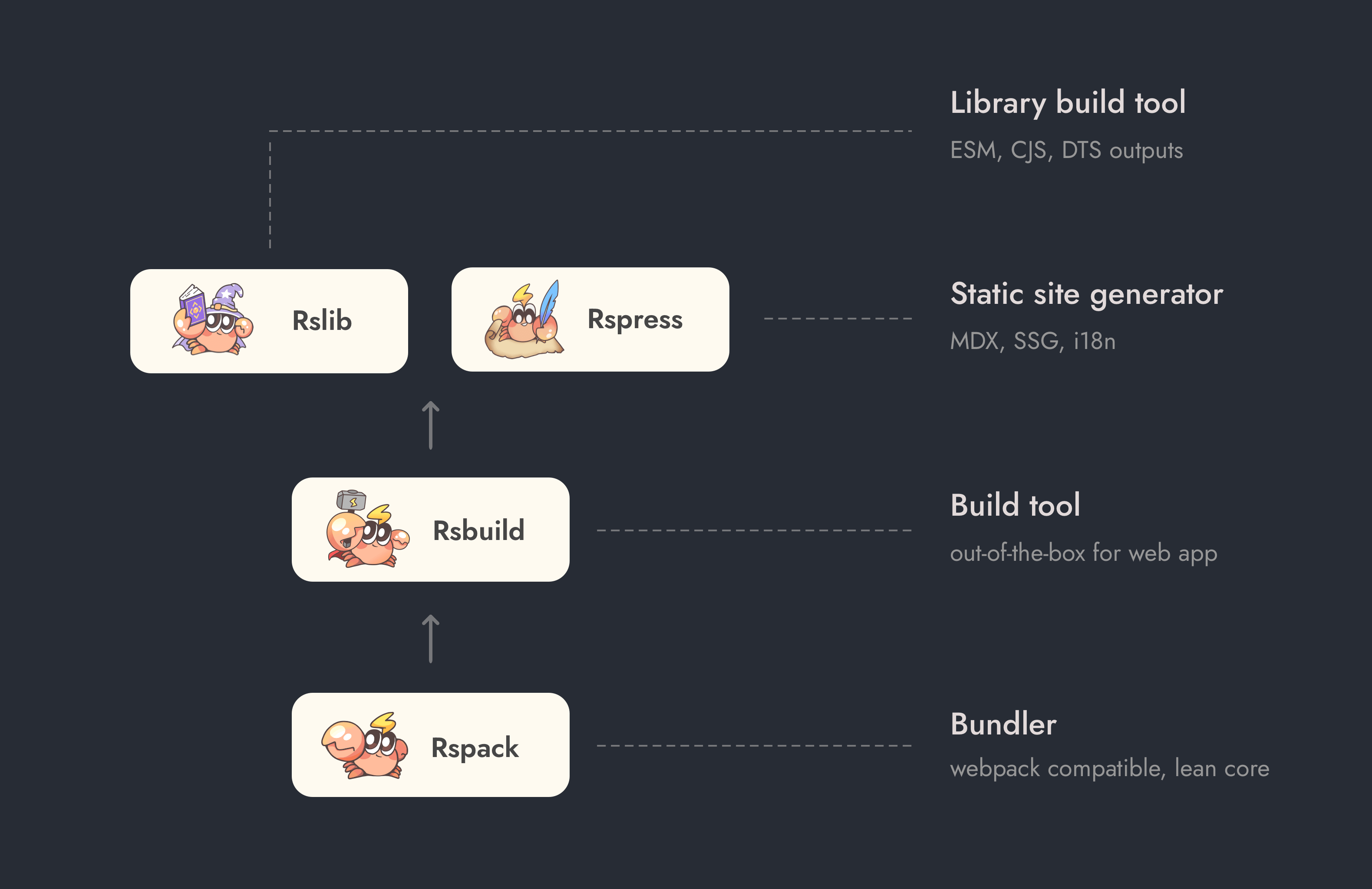
Rslib is implemented based on Rsbuild and fully reuses the capabilities and ecosystem of Rsbuild.
The following diagram illustrates the relationship between Rslib and other tools in the ecosystem:

🦀 Rstack
Rstack is a unified JavaScript toolchain centered on Rspack, with high performance and consistent architecture.
🔗 Links
- awesome-rstack: A curated list of awesome things related to Rstack.
- rstack-examples: Examples for Rstack.
- storybook-rsbuild: Storybook builder powered by Rsbuild.
- rsbuild-plugin-template: Use this template to create your own Rsbuild plugin.
- rstack-design-resources: Design resources for Rstack.
🧑💻 Community
Come and chat with us on Discord! The Rstack team and users are active there, and we're always looking for contributions.







