Introduction
Rslib is a library development tool that leverages the well-designed configurations and plugins of Rsbuild, empowering library developers to take advantage of the extensive knowledge and ecosystem of webpack and Rspack.
Rslib provides a comprehensive set of build features for library development, including:
- Compilation of diverse languages: TypeScript, JSX, Sass, Less, CSS Modules, Wasm, and more.
- Flexible build modes: Bundle and bundleless options to meet varying needs.
- Multiple output formats: ESM, CJS, and UMD for maximum compatibility.
- Declaration file generation: Including isolated declarations.
- Advanced features: Module Federation, asset compression, PostCSS, Lightning CSS, and more.
🚀 Why Rslib
In developing component or utility libraries, developers need to focus not only on implementing project logic but also on handling non-code tasks such as building, debugging, documentation, and testing. Many existing community tools and solutions can address some of these requirements; however, for developers who are not familiar with these tools, meeting these demands often involves tedious configuration or coordinating multiple tools.
Based on Rspack and Rsbuild, Rslib offers a comprehensive solution tailored to the diverse needs of library development. It effectively addresses issues like an underdeveloped tooling ecosystem, high costs for module standard compatibility, and insufficient output optimization. Rslib improves upon webpack's limited support for library ESM outputs, enabling the production of high-quality, tree-shakeable ESM builds. Additionally, Rslib fully capitalizes on the build performance advantages of Rspack and leverages the strengths of both the webpack and Rspack ecosystems to robustly support features such as Module Federation.
Furthermore, by sharing a unified configuration, Rslib resolves the challenge of reusing build configurations between application projects and library projects, thereby reducing configuration overhead and enhancing developer productivity and experience.
🔥 Features
Rslib has the following features:
- Easy to Configure: Rslib aims to simplify library development by offering ready-to-use build capabilities, enabling developers to kickstart their library projects with minimal configuration.
- Performance Oriented: Rslib integrates high-performance Rust-based tools from the community, including Rspack, SWC and Lightning CSS, to deliver first-class build speed and development experience.
- Plugin Ecosystem: Powered by Rsbuild, Rslib benefits from a lightweight plugin system and a collection of high-quality official plugins. Furthermore, Rsbuild's compatibility with most webpack plugins and all Rspack plugins allows library developers to seamlessly integrate existing community or in-house plugins into their library projects.
🎯 Ecosystem
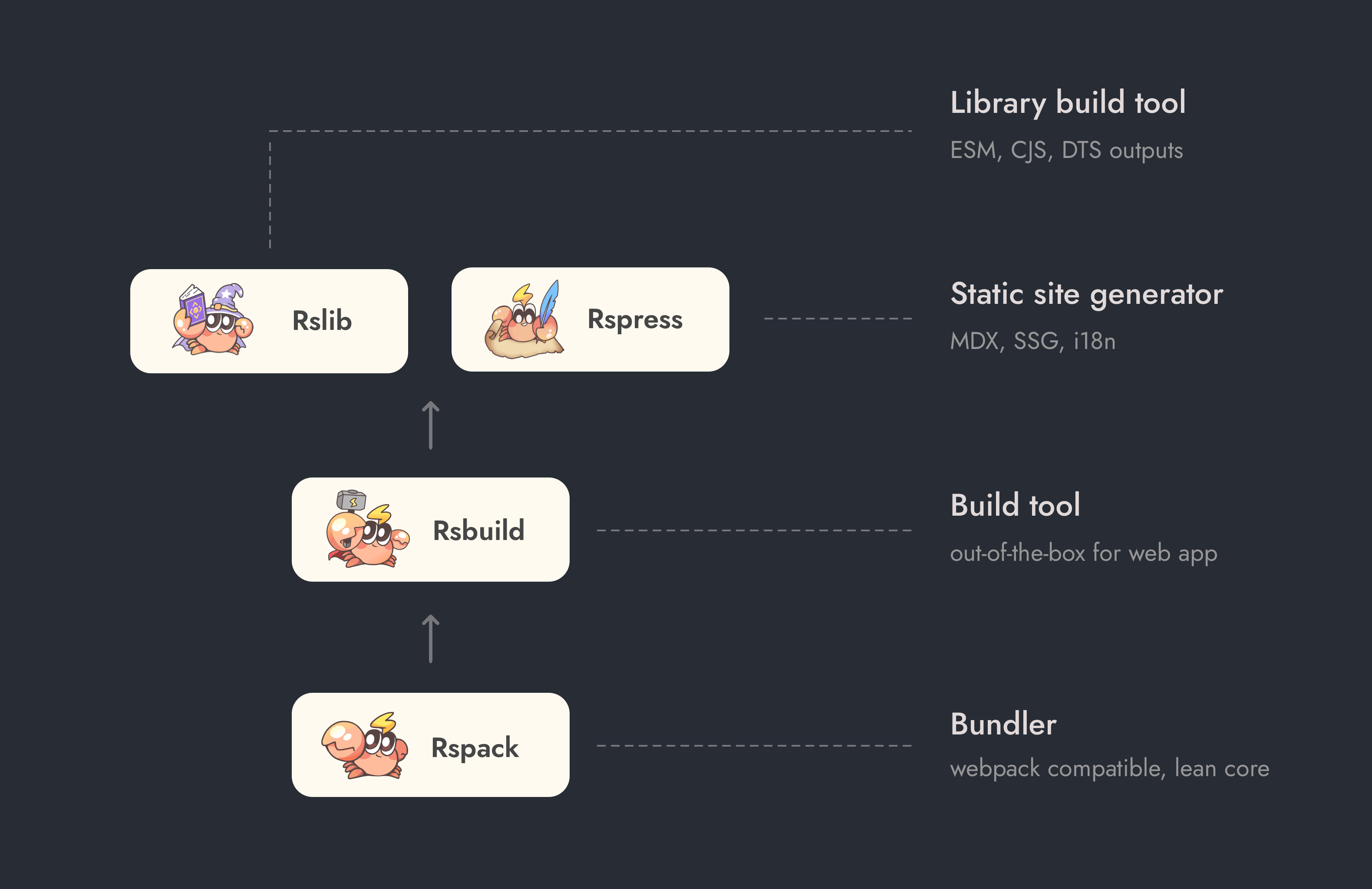
Rslib is implemented based on Rsbuild and fully reuses the capabilities and ecosystem of Rsbuild.
The following diagram illustrates the relationship between Rslib and other tools in the ecosystem:

🦀 Links
- Rspack: A fast Rust-based web bundler.
- Rsbuild: A Rspack Powered Build Tool.
- Rspress: A fast static site generator based on Rsbuild.
- Rsdoctor: A one-stop build analyzer for Rspack and webpack.
- Modern.js: A progressive React framework based on Rsbuild.
- awesome-rspack: A curated list of awesome things related to Rspack and Rsbuild.
- rspack-examples: Examples for Rspack, Rsbuild, Rspress and Rsdoctor.
- storybook-rsbuild: Storybook builder powered by Rsbuild.
- rsbuild-plugin-template: Use this template to create your own Rsbuild plugin.
- rstack-design-resources: Design resources for Rspack, Rsbuild, Rslib, Rspress and Rsdoctor.
🧑💻 Community
Come and chat with us on Discord! The Rspack / Rsbuild / Rslib team and users are active there, and we're always looking for contributions.
