介绍
Rslib 是一个库开发工具,它基于 Rsbuild 精心设计的配置和插件,使库开发者得以复用 webpack 和 Rspack 繁荣的知识和生态系统。
Rslib 提供了丰富的构建功能,包括:
- 多种语言的编译: TypeScript、JSX、Sass、Less、CSS Modules、Wasm 等。
- 灵活的构建模式: Bundle 和 bundleless 模式以满足不同的需求。
- 多种输出格式: ESM、CJS 和 UMD 以实现最大兼容性。
- 类型声明文件生成: 包括 isolated declarations。
- 进阶功能: 模块联邦、资源压缩、PostCSS、Lightning CSS 等。
✨ 为什么选择 Rslib
在开发组件库或工具库时,开发者不仅需要关注项目逻辑的实现,还需考虑项目的构建、调试、文档和测试等与代码逻辑无关的工作。现有许多社区工具与方案通常能较好地满足其中部分需求,但对于不熟悉这些工具与方案的开发者来说,往往需要繁琐的配置工作或多种工具配合使用,以满足这些需求。
Rslib 基于 Rspack 与 Rsbuild 实现,针对库开发场景的多样化需求,提供了一套完整的解决方案,有效解决了库开发中的工具生态不完善、模块规范兼容成本高、产物优化不足等问题。Rslib 对 webpack 对 library ESM 产物支持不足的情况进行了优化,减少了冗余的运行时代码,可以产出对库消费者友好的支持 tree-shaking 的高质量 ESM 产物。同时,Rslib 充分发挥了 Rspack 带来的构建性能优势,并利用 webpack / Rspack 生态的优势,很好地支持了模块联邦等功能。
此外,Rslib 可以利用 Rsbuild 开箱即用的配置,与应用项目实现配置共享,解决应用项目与库项目之间构建配置难以复用的问题,进而降低开发者的配置成本,提升开发效率与体验。
未来,Rslib 将基于 Rspack 的新特性,探索更多的可能性。
🔥 特性
Rslib 具备以下特性:
-
易于配置: Rslib 旨在通过提供开箱即用的构建能力,简化库的开发,使库开发者能够以最少的配置启动库项目。
-
性能优先: Rslib 集成了社区中基于 Rust 的高性能工具,包括 Rspack、SWC 和 Lightning CSS,以提供一流的构建速度和开发体验。
-
插件生态: Rslib 基于 Rsbuild 轻量级的插件系统和一系列高质量的官方插件。此外,Rsbuild 兼容大多数的 webpack 插件和所有 Rspack 插件,这意味着库开发者可以无缝集成现有的社区或公司内插件到库项目中。
🎯 生态
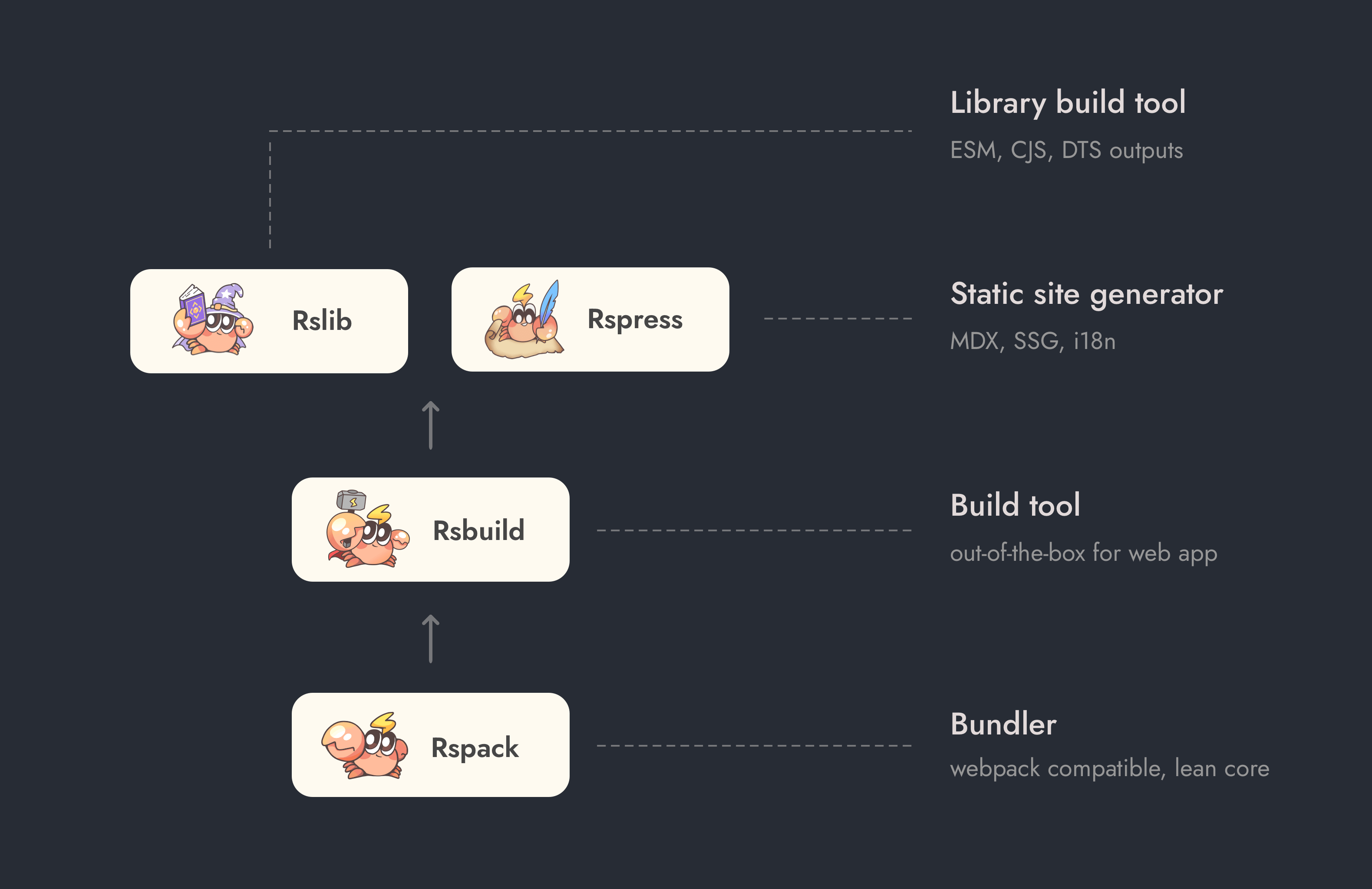
Rslib 基于 Rsbuild 实现,并完全复用 Rsbuild 的能力和生态系统。
下图说明了 Rsbuild 与生态中其他工具之间的关系:

🦀 Rstack
Rstack 是一个以 Rspack 为核心的 JavaScript 统一工具链,具有优秀的性能和一致的架构。
🔗 链接
- awesome-rstack: 与 Rstack 相关的精彩内容列表。
- rstack-examples: Rstack 的示例项目。
- storybook-rsbuild: 基于 Rsbuild 构建的 Storybook。
- rsbuild-plugin-template: 使用此模板创建你的 Rsbuild 插件。
- rstack-design-resources: Rstack 的设计资源。
🧑💻 社区
欢迎加入我们的 Discord 交流频道!Rstack 团队和用户都在那里活跃,并且我们一直期待着各种贡献。
你也可以加入 飞书群 与大家一起交流。







